デジタル庁が推進する『政府ウェブサイトの標準化・統一化』にDrupalが採用されました!

中央省庁ウェブサイトの遍歴
インターネットが普及し始めた頃、ほとんどの中央省庁は1996年から2001年にかけて、ウェブサイトを作成しました。しかし、2011年に東日本大震災が発生すると、SNSやオープンデータが注目を浴びるようになりました。これにより、それまで乱立していた各省庁のウェブサイトが、政府が掲げた「電子行政オープンデータ戦略」のもと、2012年7月に一斉に見直されることになりました。
ところが、2012年以降、IT技術は急速に進歩していますが、それに合わせた改定やフォローアップがされていません。そのため、ウェブサイトのガバナンスがほとんど機能しておらず、利用者にとっては不便であったり、利用者数が少なかったりと、インターネットの活用は海外に比べて遅れていました。
そこで、2021年に政府は、「現在は各府省が個別に整備・運用しているため、UI/UXに一貫性がなく、類似する情報が複数のウェブサイトに散在しているケースがある」と認識し、デジタル庁を立ち上げることを決定し、「政府ウェブサイトの標準化・統一化」に取り組むために動き始めました。

デジタル庁 ウェブサイトより引用
日本政府ウェブサイトの標準化・統一化の背景
ここ数年、政府は行政のDX(デジタルトランスフォーメーション)を目標に掲げてきましたが、このデジタル競争力は低下の一途をたどっています。行政のDXの遅れもデジタル競争力の低下の要因にあると考えられることから、本格的に推進し、行政手続きを高度化・合理化するために、「ウェブサイトの標準化・統一化」に動き出したと思われます。
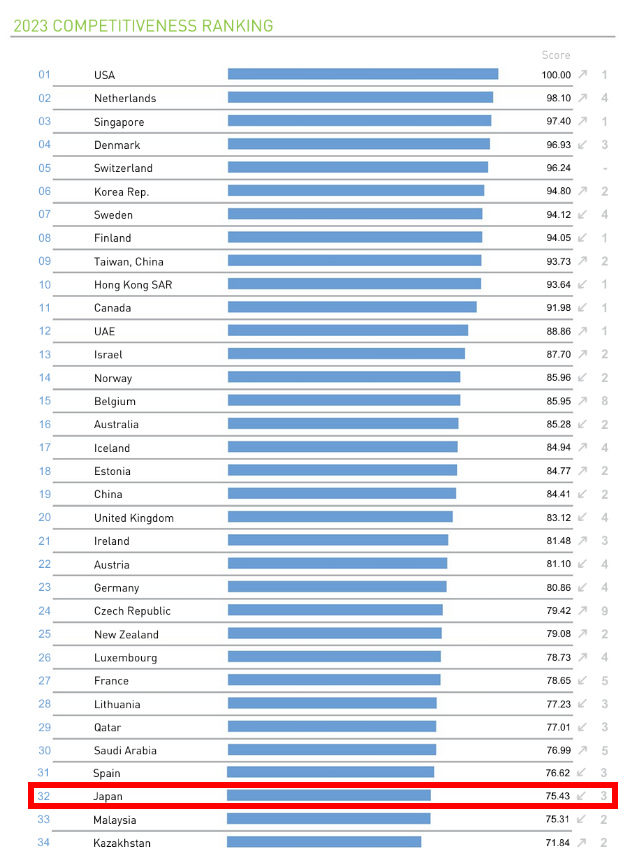
日本の2023年度のデジタル競争力は、「IMDの世界競争力センター(World Competitiveness Center,所長:アルトゥーロ・ブリス IMD教授)」によると、日本は総合32位で、2023年は過去最低を更新しました。
2023年度デジタル競争力ランキング

引用:
World Digital Competitiveness Ranking by World Competitiveness Center
https://www.imd.org/centers/wcc/world-competitiveness-center/rankings/world-digital-competitiveness-ranking/
デジタル庁の資料から見える本気度!
政府は、2023/07/18に「第3回 政策評価・行政事業レビュー有識者会議」で取りまとめた資料として、「① 政府共通ウェブサイトについて」を公開しています!
ここには、政府ウェブサイトの政府としての考え方が集約されています。
- 政策の目的
- 目標設定
- アプローチ
- その他の取組
- 課題・今後の取組
- 体制
特にエンジニアとして気になっていた技術的な側面はアプローチの中に具体的に記載されているので一部紹介します。
標準化・統一化の手法
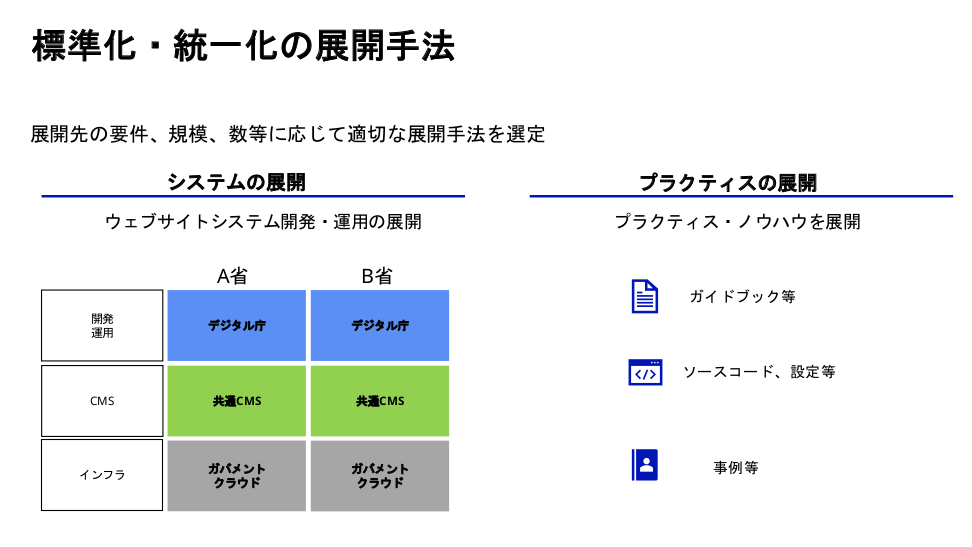
標準化・統一化については、各省庁が案件や規模などにより適切なインフラやアプリ(CMS)を選定するとなっていました。
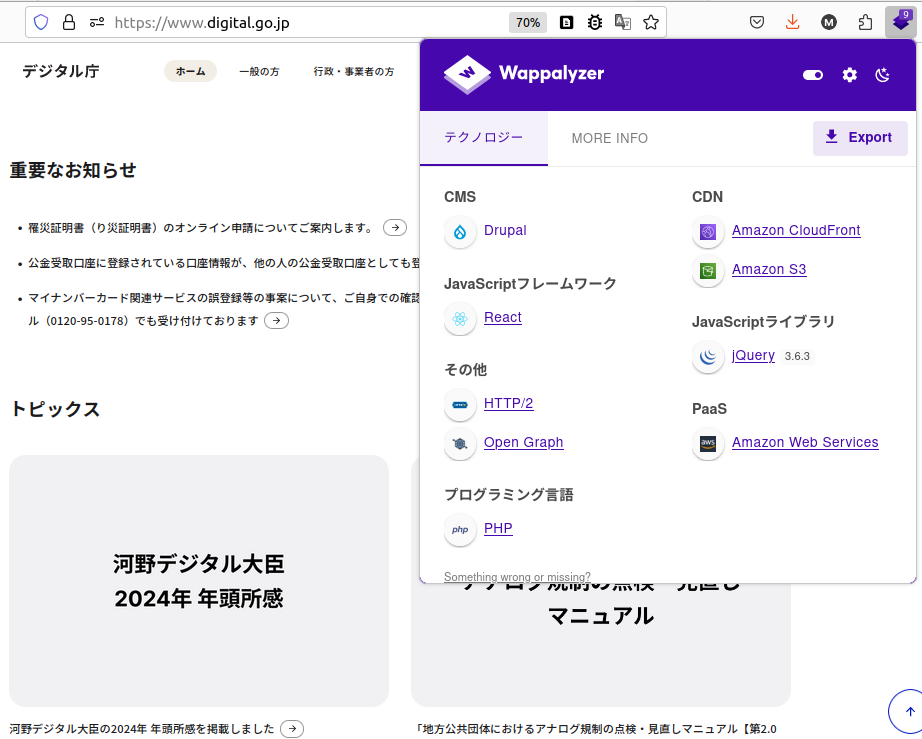
ちなみに、先日公開されたデジタル庁は、CMSにはDrupalですが、ガバメントクラウド(インフラ)に、さくらクラウドが採用しています。
https://www.digital.go.jp/news/67d21847-46e8-4482-a6fe-97ab07590143
標準化・統一化の展開手法

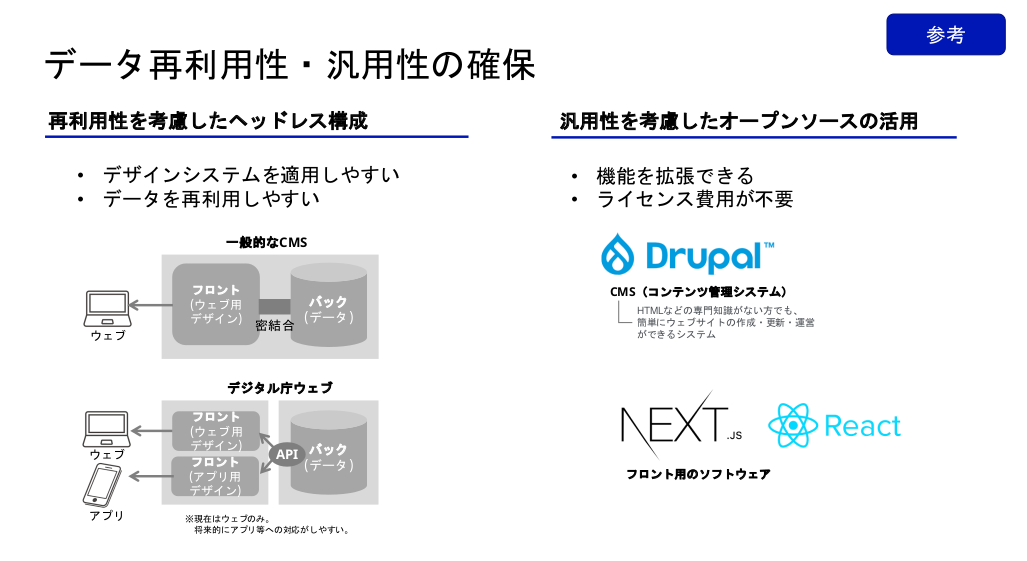
データ再利用性・汎用性の確保
これまで官公庁のサイトやシステムでは、その都度ベンダーがフルスクラッチで開発をするケースがほとんどで汎用性という意味では皆無でした。またデータ再利用性に関しても、デバイスはPCやスマホなどのブラウザ表示に限られていてスマホアプリやその他デバイスでサーバーデータを活用するということはほぼありませんでした。
この資料で言及されているように、テクノロジーとしてDrupalとNext.jsを活用するとしているのは、これまでほぼフルスクラッチでシステムやサイトを構築しても次の開発に活かせられなかったことが教訓になっていると感じました。
それにしてもまだ提案段階だとはいえ、DrupalとNext.jsもどちらも海外で開発されたテクノロジーでこれをだしてくるのは驚きました。正直日本の省庁なので、人気が少し下火になったとはいえいまだ広く普及しているRuby on Rails(Ruby)あたりを提案してくるのかなと思っていました。
データ再利用性・汎用性の確保

開発を助けるデザインシステム(UI/UX)の公開
デザインシステム(UI/UX)(以下、UI/UX)とは、一貫したデザインや操作性でウェブサイトやアプリを提供するための仕組みです。これまで各省庁が提供するシステムのデザインや操作性には一貫性がありませんでした。そのため、ベンダーが時間をかけて新しいで技術や発想でより良いものを提供したとしても、結果的に利用者にとっての利便性につながらないということはよくあることでした。
今回、UI/UXが公開されたことによって、サービス提供者とベンダーがサービスのデザインや操作性について要件を検討する工数が大幅に軽減されることが期待されます!
またこのUI/UXが一般的に普及認知されるようになってくると、開発者は新規サービスの要件や仕様を提案する場合でもこれをベースに検討することができるようになります。これまでUI/UXに悩まされてきた開発者にとって政府の共通認識ができるというのは嬉しい限りです。
デザインシステムの公開

デザインシステムの普及

デジタル庁がウェブサイトをリニューアル
デジタル庁が発足したのは、2021年9月1日でそのころからDrupalが採用されていたようですが、公開当初はDrupalはヘッドレスCMSとして使用されていて、フロントエンドはNEXT.JSが採用されていたそうです。(現在はフロントエンド側もDrupalになっています)
ウェブサイトのセンスのよさに驚愕!
2023年にデジタル庁の新しいウェブサイトが公開されたときには、官公庁のサイトらしからぬセンスの良さとシンプルでかっこいいサイトに本当にびっくりしました!
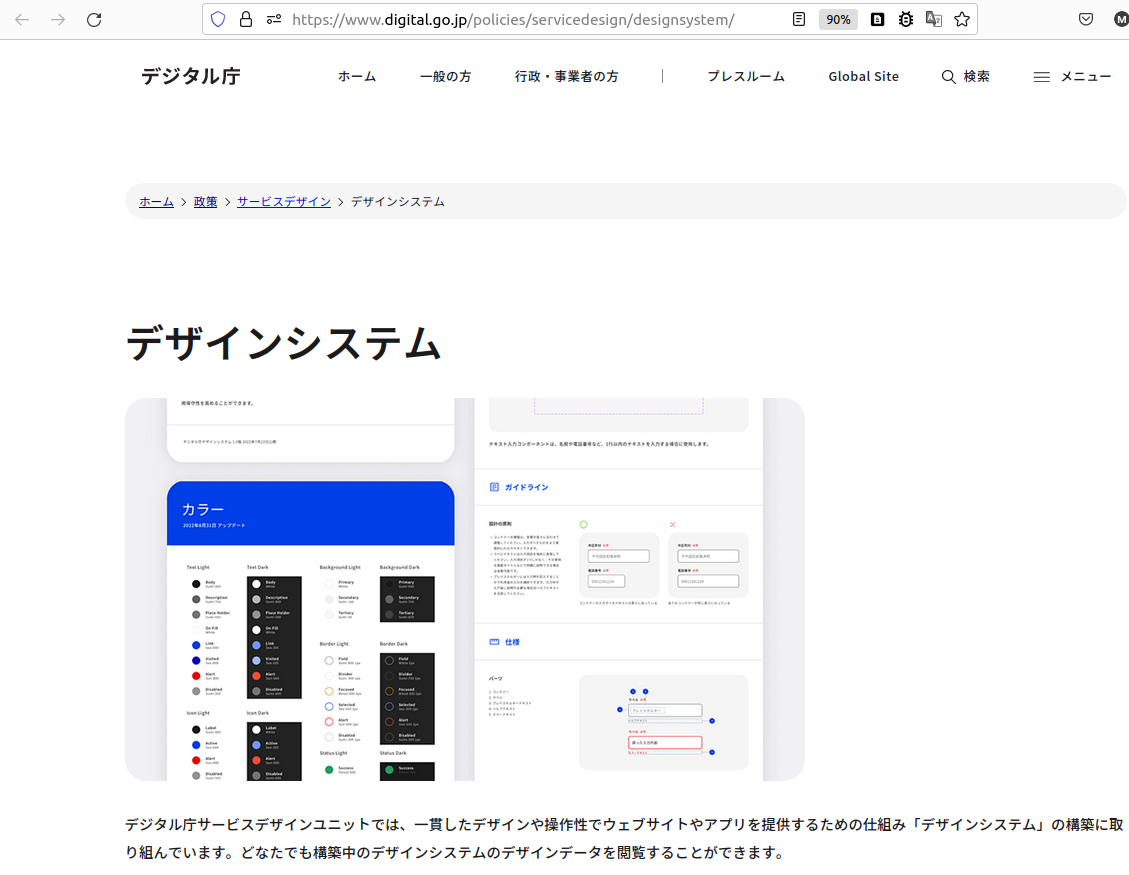
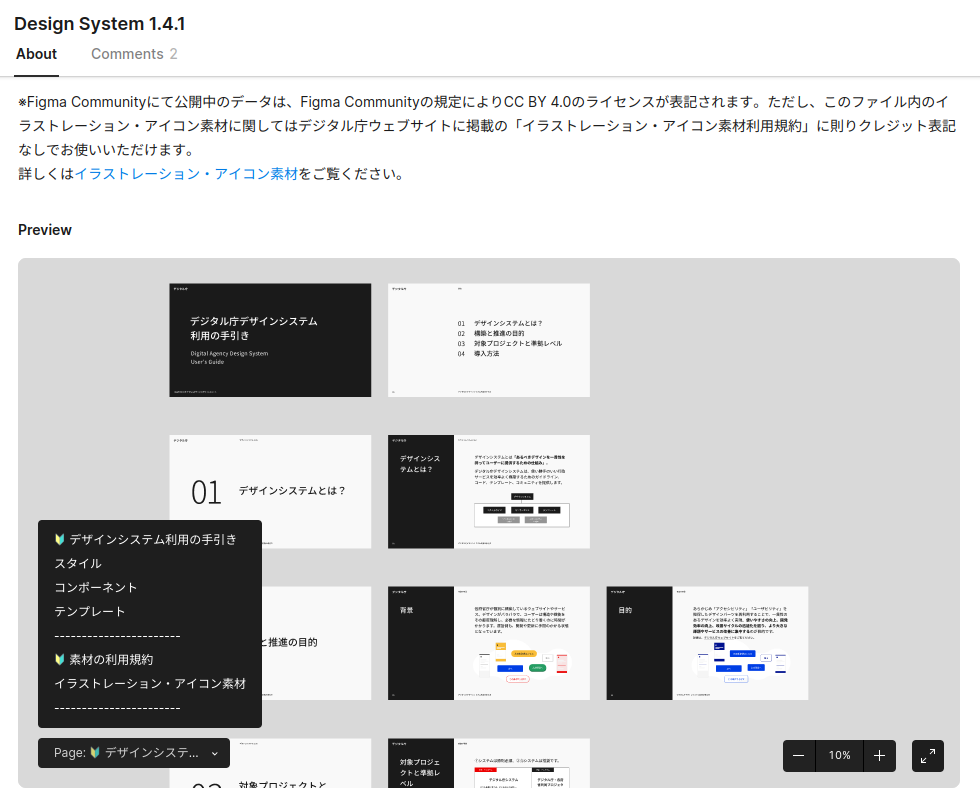
そして驚くべきことに、デジタル庁はデザインシステムを公開しています。さらにこのデザインシステムは、Figmaでも公開されています。
なぜこういうデザインにしているのかすべて詳しく説明されています。これはWebデザインに携わる方にぜひ参考にしていただきたい情報です。
デジタル庁ウェブサイト デザインシステム

https://www.digital.go.jp/policies/servicedesign/designsystem/
デジタル庁 デザインシステム (figma公開情報 - 利用の手引)

https://www.figma.com/community/file/1255349027535859598/design-system-1-4-1
デジタル庁 デザインシステム (figma公開情報 - スタイル)

https://www.figma.com/community/file/1255349027535859598/design-system-1-4-1
2023年11月に再リニューアル!
デジタル庁ウェブサイトは、2023年6月頃に一度リニューアルされていましたが、以下のデジタル庁のお知らせにあるように2023年11月にウェブサイトを見直して再度リニューアル公開されました。
2023年6月時点ではフロントエンドにNext.jsが使用されていましたが、2023年11月のリニューアルで全面Drupalを使用する方向で変更されたようです。
ウェブサイトの開発にはDrupalの実績が豊富なANNAIさんが関わっているとかいないとか。。実際どこのベンダーがUIの部分を担当しているかわかりませんが、この短期間の間で見た目をほぼ変えずにNext.js(バックエンドはDrupal)から全面Drupalに設計変更するのは相当高い技術力が必要ですしテストにもかなりの工数がかかっていると思われます。
それにしてもよく3ヶ月(実際は問題が表面化してからなのでもっと短いと思いますが)という短期間の間に、それも不特定多数が見るそれもデジタル庁といういわば日本のウェブサイトの顔とも言えるサイトで、よくこれだけ大きな設計変更に完璧に対応できたと正直驚いています!!

リンク先:
X デジタル庁 ウェブサイトリニュアルのお知らせ
こちらが2023年11月に公開されたでデジタル庁サイトです(2024年1月現在)

デジタル庁ウェブサイトの評価
では新しいウェブサイトの評価はどうなのでしょうか。
一歩先への道しるべで、同庁のサイトを題材に見やすいWebサイトの要点を解説してましたので引用してご紹介します。
ザインの専門家を擁するグッドパッチで、Goodpatch Anywhere事業責任者を務める齋藤恵太氏は新しいデジタル庁サイトにこのようにコメントしています。
デジタル庁のWebサイトを作るとは「日本で最もステークホルダーの多いWebサイト」を作ることだと思います。大量の意見を吸い上げた結果、「みんなの『見やすい』が『見にくい』になる」とはよくある話です。「シンプルでいきます」と覚悟を決めて貫き通したことが「すごい」のです。思い切りの良さを感じました。
そしてデザインマネージャーの大堀祐一氏は次のように言っています。
戦略や要件がしっかりと定義されていないと、多方面からの意見を処理できずブレてしまい、「あれも入れて、これも盛り込み」と雑多なデザインになってしまいます。デジタル庁のWebサイトは、デザインの裏の戦略、要件などが徹底的に考え抜かれていると感じます。
一歩先への道しるべ
https://project.nikkeibp.co.jp/onestep/casestudy/00048/
フロントエンドがなぜNext.jsからDrupalになったのか
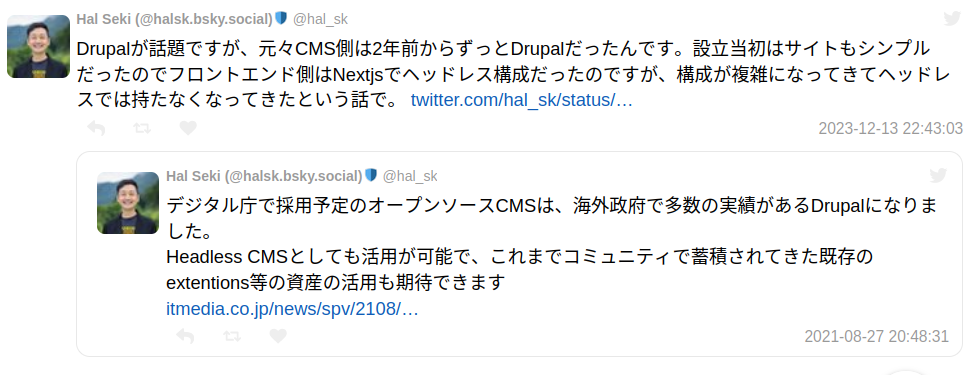
ところで、なぜ当初フロントエンドはNext.jsだったのにDrupalに置き換わってしまったのでしょうか。
それは、サイトのパフォーマンスと関係があるようで、、、
以下のエックスの投稿を読むと、サイトの構成が複雑になってくるとヘッドレス構成だとパフォーマンスが悪くなるということらしいです。

とはいえ、Drupalがそのまま使われることになったことは、デジタル庁がDrupalの機能やパフォーマンスを評価しているということで、Drupal推しとしては嬉しい限りです。
デジタル庁で実績ができれば、連携する他の府省や地方自治体もDrupalの導入も検討するところもでてくるかもしれません。ここ数年日本でもDrupalコミュニティーが活発化しているのは政府の後押しがあるからかもしれませんね。。今後に期待しましょう。
参考
一歩先への道しるべ
https://project.nikkeibp.co.jp/onestep/casestudy/00048/
デジタル庁のホームページがNext jsからPHPDrupalに変更された件についてプロのエンジニアに聞いてみた!
https://www.youtube.com/watch?v=XSsAfk3F2iA&t=363s
この記事に関するご質問やご意見などございましたらお問い合わせフォームからお気軽にご連絡ください。
