Drupal開発のIDEにVisual Studio Codeを使う1【Drupal公式サイト翻訳】

この記事は以下のサイトを、 DeepL版プロの翻訳家 テンプレートを使用して翻訳して引用しています。AI翻訳のため一部訳がおかしい箇所がありましたらご容赦ください。
Last updated on 4 January 2024
概要
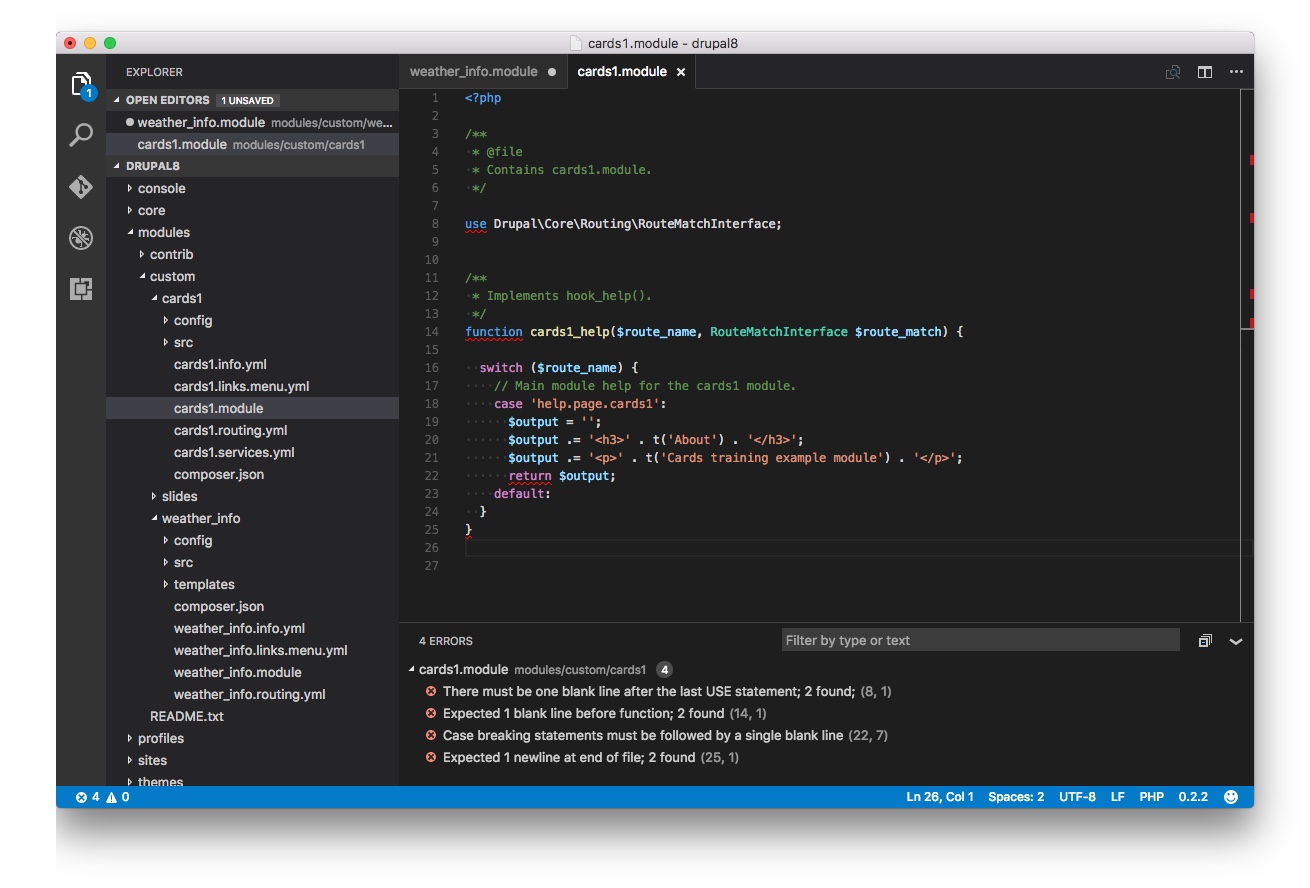
Visual Studio Code はMicrosoft が開発しているオープンソースコードのエディターです。有償または無償で様々なアドオンアプリが提供されているため、Web アプリを編集およびデバッグすることも可能です。 VS Code は Mac、Linux、Windows で利用できます。 VSCodium と呼ばれる VS Code の代替ビルドが存在することに注意してください 。

VS code は、Git との統合やデバッグなど、すぐに使える一連の機能を提供します。 さらに、拡張機能を使用して拡張することもできます。 これらは、[表示] -> [拡張機能] にアクセスし、拡張機能ペインを使用してインストールできます。 以下は、Drupal 開発中に使用できる便利な拡張機能のリストです。
推奨される拡張機能
以下は、PHP および JavaScript 開発用のために一般的に推奨されている拡張機能のリストです。
- PHP Sniffer & Beautifier : phpcs と phpcbf の両方を 1 つの便利な拡張機能に結合します。
- PHP DocBlocker : PHP docblock のオートコンプリートを提供します。
- Empty Indent : 保存時に空行のインデントを削除します。
- PHP Debug : XDebug の起動構成サポートを提供します。 XDebugが必要です。
PHP 用の Intellisense 拡張機能
使用するインテリセンス拡張機能は、ライセンス要件と Drupal Web サイトによって異なる場合があります。
以下を参照してください。
- PHP Intelephenseは、PHP ファイル拡張子 (module、inc など)をサポートするインテリセンスのサポートを提供します (bmewburn.vscode-intelephense-client): P任意のHP コード補完 。
- PHP Intellisense (zobo.php-intellisense) は、PHP コード補完とインテリセンスのサポートを提供しますが、PHP 拡張子を使用するファイルのみをサポートします。
Drupal 開発で推奨される拡張機能
このリストは最新の Drupal、つまり 8 以降に固有であり、Composer と Twig の統合が含まれています。
- Drupal : 構文の強調表示、フック補完、twig 補完、サービス補完、グローバル変数補完、 Drupal コーディング標準 ( phpcs 、 coder ) のコード チェック、標準によるドキュメントの書式設定 ( phpcbf )、Drupal API ドキュメントでの検索、翻訳オートコンプリート (php、twig) を提供します。 、js)、YAML ファイルの検証とオートコンプリート。
- Drupal Smart Snippets: Drupal 9 / 10 フック API の豊富な言語サポートを追加します。
- Composer extension : Composer へのインターフェイスを提供します。 また、スキーマ検証も提供します。
composer.json設定ファイル。 - Twig Language 2 : Twig ファイル形式のスニペット、構文ハイライト、ホバー、および書式設定を提供します。
- YAML : YAML 言語の包括的なサポートを提供します
- Drupal 8 JavaScript Snippets : Drupal 8 で使用する便利な JavaScript スニペットを提供します。
- Drupal 8 Twig Snippets : Drupal 8 で使用するいくつかの Twig 関数を提供します。
エディターの構成
Visual Studio Code は、その構成をプロジェクトごと (ワークスペース) およびグローバル (ユーザー) レベルで表示します。 各設定ファイルは JSON オブジェクトとしてフォーマットされます (ドキュメント: ユーザーとワークスペースの設定 を参照)。
デフォルト設定は、「設定」 -> 「ユーザー設定」にアクセスすることで上書きできます。 デフォルトでは、VS Code のデフォルトは Drupal に適しており、ほんの少しの調整が必要です。
以下に、関連する設定をカテゴリまたは拡張子ごとに分類して説明します。
エディターの設定
次の設定は、PHP、CSS、JavaScript、または HTML ファイルの基本的な書式設定に関連しています。 これらの設定は、ユーザー設定またはワークスペース設定でそのまま使用できます。 異なる行の長さ、タブ/スペース サイズを使用する他のプロジェクトに Visual Studio Code を使用する場合は、これらの設定を Drupal サイト、モジュール、テーマ、またはインストーラー ワークスペースに追加することをお勧めします。
これを変更するには、[ユーザー] または [ワークスペース] 設定ページに移動し、タブ バーの [設定を開く (JSON)] ボタンをクリックします。
{
"breadcrumbs.enabled": true,
"css.validate": true,
"diffEditor.ignoreTrimWhitespace": false,
"editor.tabSize": 2,
"editor.autoIndent": "full",
"editor.insertSpaces": true,
"editor.formatOnPaste": true,
"editor.formatOnSave": false,
"editor.renderWhitespace": "boundary",
"editor.wordWrapColumn": 80,
"editor.wordWrap": "off",
"editor.detectIndentation": true,
"editor.rulers": [
80
],
"files.associations": {
"*.inc": "php",
"*.module": "php",
"*.install": "php",
"*.theme": "php",
"*.profile": "php",
"*.tpl.php": "php",
"*.test": "php",
"*.php": "php",
"*.info": "ini"
},
"files.trimTrailingWhitespace": true,
"files.restoreUndoStack": false,
"files.insertFinalNewline": true,
"html.format.enable": true,
"html.format.wrapLineLength": 80,
"telemetry.telemetryLevel": "off",
/* PHP Intelephense (bmewburn.vscode-intelephense-client) */
"intelephense.environment.includePaths": [
"core/",
"core/includes",
"../vendor/"
],
/* Empty Indent */
"emptyIndent.removeIndent": true,
"emptyIndent.highlightIndent": false,
"emptyIndent.highlightColor": "rgba(246,36,89,0.6)",
}
Drupal コード標準構成
Visual Studio Code は、 drupal/coder によって提供される PHP CodeSniffer 構成を使用して、コードを Drupal コード標準に整形したり制限したりすることができます。
詳しくはDrupal.org CodeSniffer のドキュメントをお読みください。 Coder のインストールおよび設定方法については、次のスニペットを構成 JSON に追加し、drupal/coder phpcs ファイルを指すように phpcs.standard 設定を変更します。
{
"phpcs.enable": true,
"phpcs.standard": "/path/to/global/.composer/vendor/drupal/coder/coder_sniffer/Drupal",
}
ドキュメントの保存後に IDE でエラーが発生する場合は、上記のスニペットの代わりに次のスニペットを使用してください。 ここをクリックして ご参照ください。
{
"phpcs.enable": true,
"phpcs.standard": "Drupal,DrupalPractice",
}
.inc、.php ファイルのみをスキャンすることに注意してください phpcs 拡張子は 。 .module、.install、.theme、.profile、.css、.js などの他の Drupal ファイルをスキャンできるようにするには、github issue tracker #17 css and js files および #159 module files のこれらの問題を参照してください。
(代替) PHP スニファーとビューティファイアーのセットアップ:
{
"phpsab.snifferEnable": true,
"phpsab.standard": "Drupal,DrupalPractice",
"phpsab.snifferArguments": ["--extensions=inc,theme,install,module,profile,php,phtml"],
"phpsab.fixerArguments": ["--extensions=inc,theme,install,module,profile,php,phtml"],
}VSCode 拡張機能は必要ないことに注意してください この設定では、 phpcs および phpcbf 。 によって提供される PHP CodeSniffer 構成のみ drupal/coder 。
PHP フォーマット
PHP スニファーとビューティファイアーのセットアップ:
{
"phpsab.fixerEnable": true,
"[php]": {
"editor.defaultFormatter": "valeryanm.vscode-phpsab"
},
}
設定が完了すると、「CTRL + ALT + F」を押すと、 drupal/coder によって(PHP CodeSniffer 設定を使用)、 現在のドキュメントがフォーマットされます 。
詳細についてはCodeSniffer ドキュメント をお読みください
PHPの検証
次の設定は、PHP コードが有効であることの確認に関連しています。 次のスニペットをコピーして構成 JSON に貼り付け、executablePath 設定を「php」または「php.exe」実行可能ファイルへの有効なパスに変更します。
{
"php.validate.enable": true,
"php.validate.executablePath": "/path/to/php",
"php.validate.run": "onType"
}
PHP インテリフェンス / インテリセンス
PHP Intelephense または PHP IntelliSense 拡張機能を使用するには、Visual Studio Code によって提供されるデフォルトの PHP 提案をオフにする必要があります。 組み込みの VSCode PHP 言語機能を無効にします。
- 「拡張機能」に移動します。
- Search for
@builtin php - Disable PHP Language Features. Leave PHP Language Basics enabled for syntax highlighting.
PHP Docblocks
PHP Docblocker 拡張機能は、コメント ドキュメント ブロックを自動補完します。 次の構成を構成 JSON に追加して、拡張機能が長い名前「boolean」または「integer」ではなく「bool」または「int」などの短い名前を使用できるように構成します。
{
"php-docblocker.gap": true,
"php-docblocker.useShortNames": true
}
Composer
依存関係マネージャーへのインターフェイスを提供します Composer 拡張機能は、PHP 用のComposer 。 また、スキーマ検証も提供します。 composer.json設定ファイル。 すべてのコンポーザー コマンドは、コマンド パレットから使用できます。 F1。 これは、ワークスペース設定に追加することも、ユーザー設定にグローバルに追加することもできます。
{
"composer.enabled": true,
"composer.executablePath": "/usr/local/bin/composer"
Mac & Linux -- or -- Windows
"composer.executablePath": "C:\\ProgramData\\ComposerSetup\\bin\\composer.bat"
}
Twigスクリプト
Twig Language 2 は、Twig ファイル形式のスニペット、構文の強調表示、ホバー、書式設定を提供する Visual Studio Code 拡張機能です。 Drupal 7 と Drupal 8 の両方で作業している場合は、Drupal 8 サイトのワークスペース設定にこれらの設定を追加することができます。 これらの行を VSCode 設定に追加して、emmet と HTML Intellisense を動作させ、HTML ファイルを twig 構文として関連付けます。
{
"files.associations": {
"*.html": "twig",
},
"emmet.includeLanguages": {
"twig": "html"
},
}
XDebug の構成
Visual Studio Code は、「起動」構成を使用して、デバッグやその他のアクションのサポートを提供します。 XDebug の構成手順については、 drupal.org Xdebug デバッグドキュメント ページを参照してください。
XDebug の起動構成を作成するには、
- 左側にある「デバッグ」メニューアイコンをクリックします (Command/Ctrl-Shift D)。
- [構成なし] がリストされているドロップダウン メニューをクリックし、[構成の追加] を選択します。
- 「launch.json」というタイトルのエディター ペインに以下のスニペットを追加し、保存します。
- 「serverSourceRoot」はオプションであり、リモート デバッグに使用されます。
- [再生] ボタン (緑色の三角形) をクリックしてデバッガーを開始し、XDEBUG_SESSION_START =idekey クエリ パラメーターを使用してローカル Drupal Web サイトに移動します。ここで、idekey は XDebug で構成した値です。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/path/to/drupal/webroot": "${workspaceFolder}"
},
"xdebugSettings": {
"show_hidden": 1
}
}
]
}
launch.json の例 (ubuntu vscode xdebug V3):
XDebug V3 では、ポートが 9000 から 9003 に変更されます 。XDebug Chrome プラグインにより、 上記のクエリ パラメーターが不要になります。
{
"version": "0.2.0",
"configurations": [{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9003,
"xdebugSettings": {
"show_hidden": 1
}
}]
}
JavaScript デバッガの構成
Microsoft の「Debugger for Chrome」拡張機能を使用すると、Drupal JavaScript ファイルのブレークポイントで停止するように Visual Studio Code を構成できます。 同様の構成を Mozilla Firefox (Firefox 用デバッガー) または Microsoft Edge (Edge 用デバッガー) にそれぞれ追加できます。
- メニューから新しい起動構成を追加します [デバッグ] > [構成の追加] 。
- 「Chrome: 起動」または「Chrome: 接続」オプションを選択します。
- デバッグする Drupal サイトの URL を指定します (例: " https://drupal.org ")。
- 現在のディレクトリと異なる場合は、webRoot を指定します (例: "${workspaceFolder}")。
- [デバッグ] サイド ペインから [Chrome の起動] オプションを選択します。
- 緑色の再生ボタン (F5) をクリックしてデバッガーを開始します。
- Drupal.t 関数内など、エディターのガター内のコード行にブレークポイント (F9) を追加した後、#3 で指定した URL に移動します。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "https://drupal.org",
"webRoot": "${workspaceFolder}"
}
]
}
ライセンス
Visual Studio Code には、配布手段に応じて異なるライセンスが適用される場合があります。 Microsoft から入手可能なソフトウェア パッケージは、独自の Microsoft ソフトウェア ライセンス に該当する追加の構成およびソフトウェアでコンパイルされています。 主要なソース コードは MIT ライセンス に基づいてライセンスされており、オペレーティング システム用の代替のオープン ソース パッケージが存在する場合があります。
代替ビルドの 1 つは VSCodium と呼ばれ、MIT ライセンスを取得しています。
この記事に関するご質問やご意見などございましたらお問い合わせフォームからお気軽にご連絡ください。
