Drupal開発のIDEにVisual Studio Codeを使う2【実践編】

Drupal開発にVisual Studio Codeを使うためのノウハウを前回の記事で紹介しました。今回は、新しいDrupalサイトを立ち上げて実際にVisual Studio Codeを使って開発、デバッグができるようにしていきたいと思います。
筆者はDrupalの開発にVisual Studio CodeではなくPHPSTORMを長く使ってきました。PHPSTORMとの比較という観点でご紹介しています。
環境
Ubuntu22.4
LANDO v3.20.4
Visual Studio Code version 1.86.1
Drupal10.2.23
上記環境のインストールの方法については割愛させていただきます。
PHPSTORMとの比較
PHPStorm と VSCode はどちらもDrupal開発で使用可能な優れたIDEです。
PHPStorm には、コードのフォーマットとリンティングのためのより多くの機能とオプションがあり複雑なカスタマイズが可能です。また一つのツールにエディターやデバッガーだけでなくデプロイツール・データベースツールなどオールインワンでさまざまな機能を使用できます。ただし有償です(年間約100ドル)。
一方VSCode は、アドオンアプリからさまざまな機能をインストールすることができますが基本的にOSSのため必要なものがすべて提供されているわけではありません。ただ、VSC自体は軽量シンプルで高速なインターフェイスと低コスト(基本的に無償)です。
好み、予算、プロジェクトの要件に応じて、どちらか一方を選択することをお勧めします。もしくは、両方のエディタを組み合わせて使用し、それぞれの利点を活用することも可能です。
今回は、PHPSTORMでも使用している基本的な機能を、Visual Studio Codeに追加して動作を検証していきたいと思います。
https://www.linkedin.com/advice/1/how-do-you-configure-code-formatting-linting-php
https://qiita.com/sararilfy/items/78ad8c1f5c49ec4ba6f7
https://tylerthetech.com/phpstorm-vs-vscode/
Visual Studio Codeにアドオンアプリを追加
Drupal開発に必要な文法チェックや自動補完対応機能
Drupal Syntax Highlighting
Visual Studio Codeは拡張子によってどの言語のハイライトを使うか識別しているため、「.theme」や「.module」といった拡張子だと、中身はPHPの記述をしていてもPHPとして認識してくれません。
それを「.php」と同じ扱いにしてくれる拡張機能です。

Drupal
DrupalやTWIGの関数やサービスの自動補完を追加します

Drupal Smart Snippets
Drupalのフック関数の自動補完を追加します

Drupal 8 JavaScript Snippets
Drupal には JavaScript とサーバサイドとをスムーズに連携させるための仕組みがDrupal JavaScript APIとして存在します。Drupal JavaScript APIの文法チェックや自動補完に対応します。
Drupal JavaScript API仕様の詳細は、Drupal.org の「 Drupal JavaScript API 」をご覧ください。
なお、STUDIO UMIさんのサイトで日本語翻訳して紹介されています。
Drupal JavaScript API ドキュメント 日本語訳
PHP Intelephense
Drupalには、コーディングガイドライン(Drupal Coding Standard)に則って開発する必要があります。
このアプリはコーディングガイドラインから外れないようにチェックをしてくれます。
Drupalのコーディングガイドラインを定めたファイルを設定する必要があります。
参考:Drupalコミュニティで定められたコーディングガイドライン「Drupal Coding Standards」
公式にも書いてあるように下記の設定が必要です。
これをやっておかないと、機能が競合して、定義を見るときに二重に見えたりするようです。
- Extensionsで
@builtin phpを検索します。 - PHP Language Featuresを無効化(Disable)する

PHP Sniffer & Beautifier
PHP Sniffer & Beautifier は プロジェクト固有のルールで phpcs と phpcbf を実行できる 拡張機能です。

PHP DocBlocker
関数やメソッド、クラスの上で「/**」を入力して、TabもしくはEnterを押すと、ドキュメントブロックを自動生成してくれます

phpcbf
PHPのコードをDrupal Coding Standardsに合わせて整形します

Twig Language 2
Twigのハイライトや自動補完・スニペットを追加します

YAML
YAMLの文法チェックをしてくれます

Empty Indent
保存時に空行の不要なインデントを削除します

デバッグに必要な機能
PHP Debug
ブレークポイントを貼って、ステップ実行することが可能になります。
※実際にステップ実行するためには、設定が必要です。

リモートアクセスまたはデプロイ作業に必要な機能
SFTP

Remote Development
「Remote Development」は下記4つの拡張機能が一度にインストールできるパックです。
- Remote – SSH
- Remote – Tunnels
- Dev Containers
- WSL
今回ワークスペースのファイルをサーバーにデプロイしたりサーバー上のファイルと比較したりするために、Remote – SSHを使用します。

バージョン管理に必要な機能
Git History
Git操作をVSCodeのGUI上から行える拡張機能です。

Composer

Docker管理
Dev Containers
Remote Developmentをインストールすると自動的に導入されます。

必ず入れておきたい機能
Japanese Language Pack for Visual Studio
日本語パックです。

Comment Translate
Googleの自動翻訳を使用したツールです

Project Manager
ワークスペースを登録しておくことで、あとから簡単に開けるようにします

Markdown All in One
Markdownの整形や入力サポートを追加します

vscode-icons
vscodeの1.5ではSeti File Icon Themeがデフォルトになっているようです。
この拡張機能もファイルの表示にわかりやすいアイコンをつけてくれます。
アイコンのテーマは Code>Preference>Workbench>Icon Theme から選ぶことができます。

入れておいて損はない機能
Zoom Bar
ステータスバーに現在の拡大率を表示する

ワークスペースを作成する
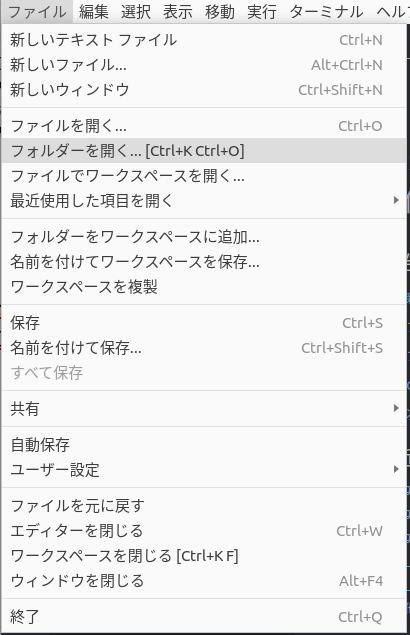
Visual Studio CodeでDrupalプロジェクトを開発するにはまずワークスペースを作ります。ここでは、すでにインストール済みのDrupalプロジェクトのあるフォルダにワークスペースを作成することにします。

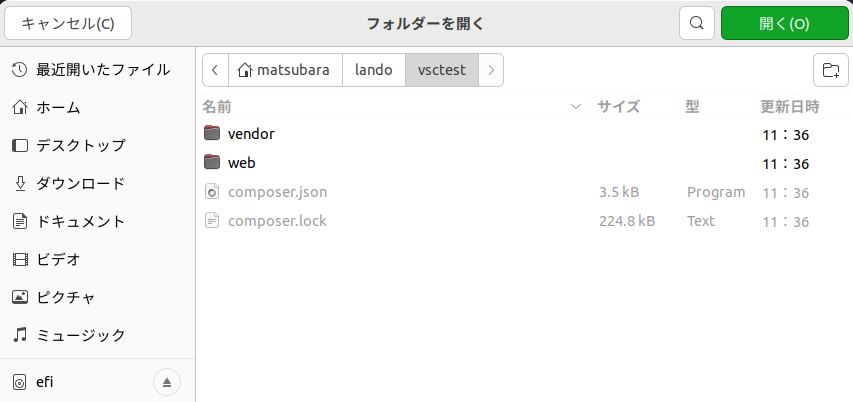
次にDrupalプロジェクトフォルダを選択します

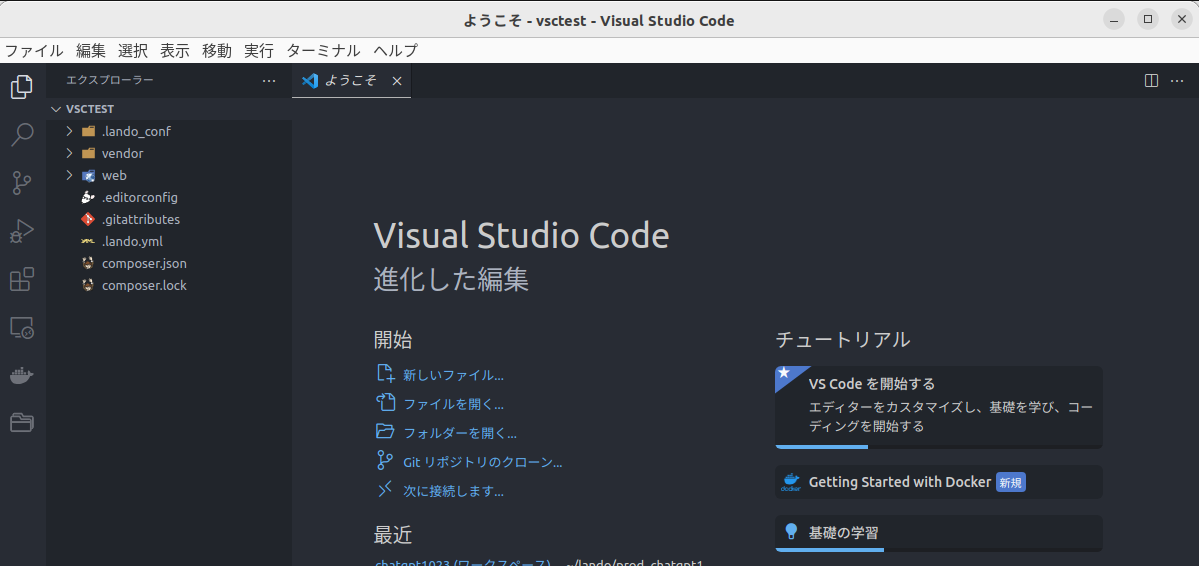
対象のフォルダが画面左のエクスプローラに表示されます。

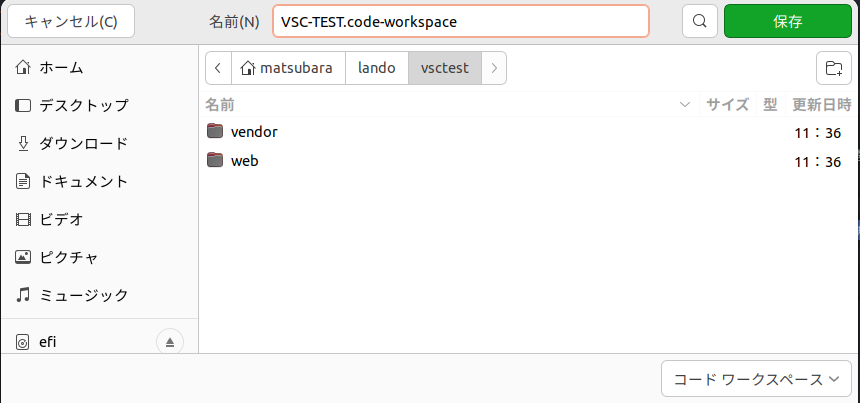
次に、対象のフォルダのワースくペースを作成します。

名前をつけて保存を選択します

XDEBUGでDrupalモジュールをデバッグする
XDEBUGでデバッグするためにはサーバー側(ここではローカルサーバー)にXDEBUGパッケージをインストールしてあらかじめ設定をしておく必要があります。
詳細は以下の記事をご覧ください
【WSL2】LANDOで構築したアプリをXDEBUGとPHPSTORMでデバッグする
launch.jsonの設定
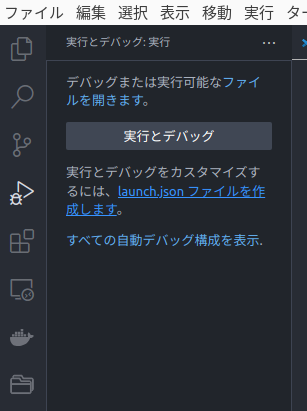
vscodeの左側に「実行とデバッグ」というアイオンをクリックして、launch.json設定画面を開き、デバッグの設定を行います。

初めての場合は上記画面が表示されますので、「launch.jsonファイルを作成します」のリンクを選択します。
次に保存場所を聞かれますので、ワークスペースのフォルダと同じにします。
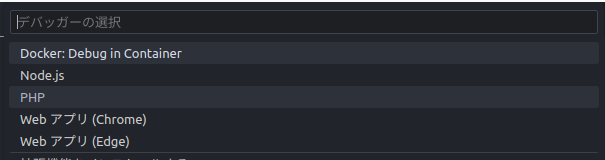
デバッガの種類にはPHPを選択してください。

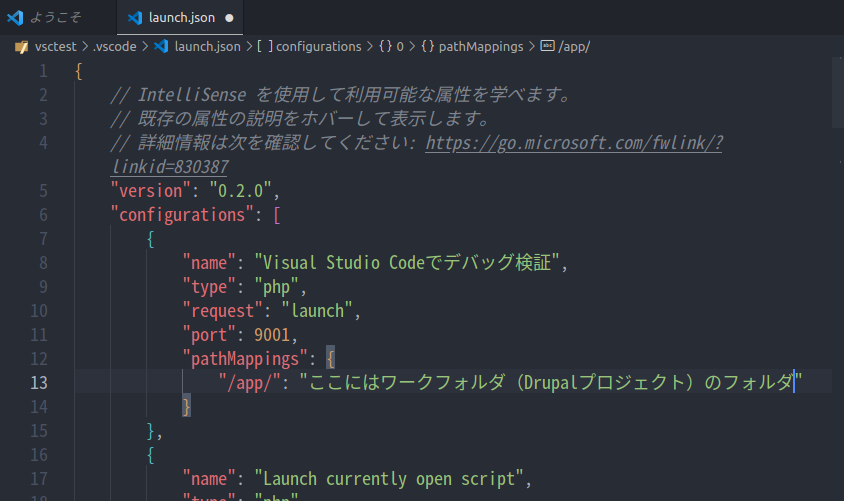
正しく設定が完了すると以下のようなJSONファイルが表示されます。
サンプルが登録されていますので、以下の要領で変更します。
port:
XDEBUGで設定したポートをここで指定します
"port": 9001,
pathMappings
実際に動作しているサーバー(ここではLANDO DOCKER内のサーバー)とDrupalプロジェクトのパスを一致させる必要があります。これが一致しないとデバッグしたい箇所にブレイクポイントをおいても止まりません。
※ちなみに、下記の${workspaceRoot}はワークスペースのルートディレクトリが自動的に設定されます。
"pathMappings": {
"/app/": "${workspaceRoot}"
}
設定が完了したら一旦保存して終了します。

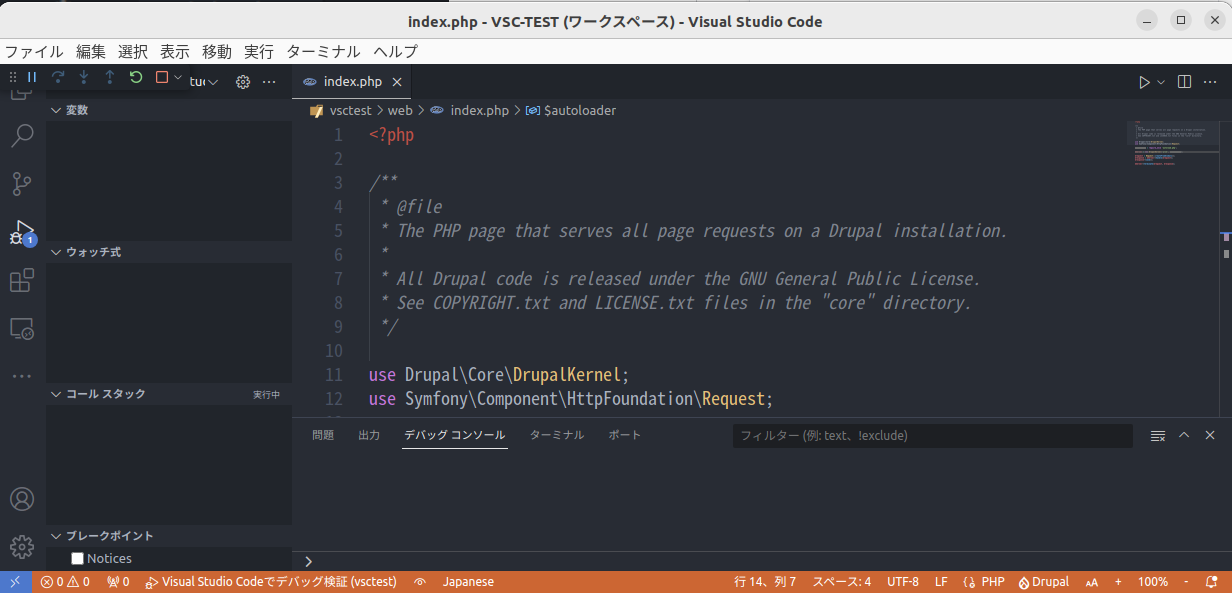
ブレイクポイントの設定
実際にデバッグしたいところにブレイクポイントをおいて実際に動かしてみます。
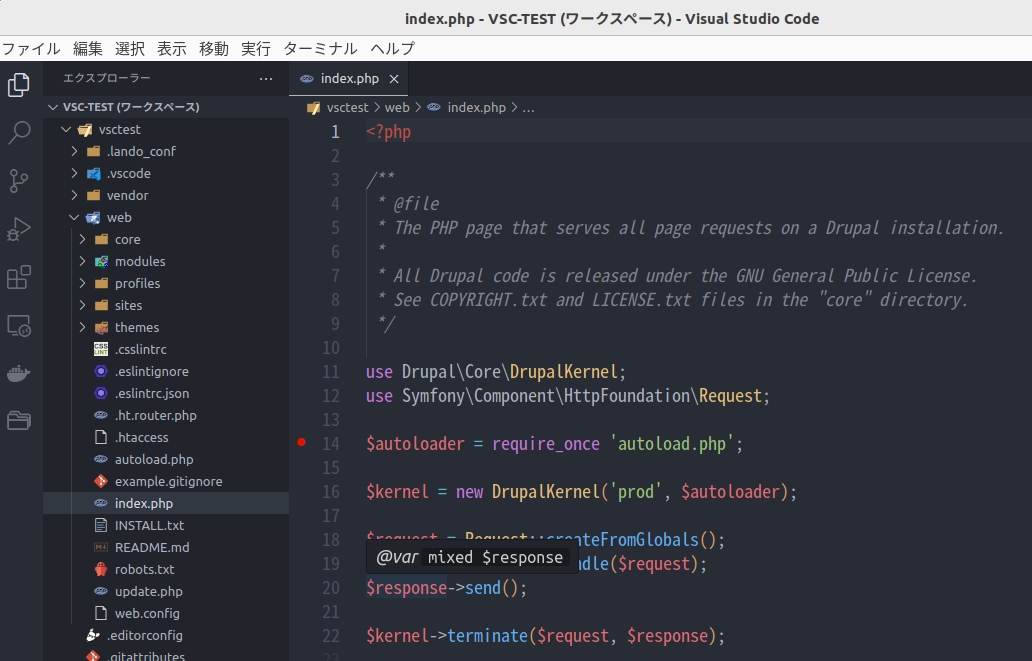
まず対象のファイルを開きます。
次にデバッグしたい行の行番号の左をクリックして、赤丸が表示されることを確認します。

デバッグの実行
準備ができたら、デバッグの開始ボタンをクリックします。

正しく設定できていれば画面下部のステータスバーの色が変わり、XDEBUGからデバッグ情報の受信待ちになります。

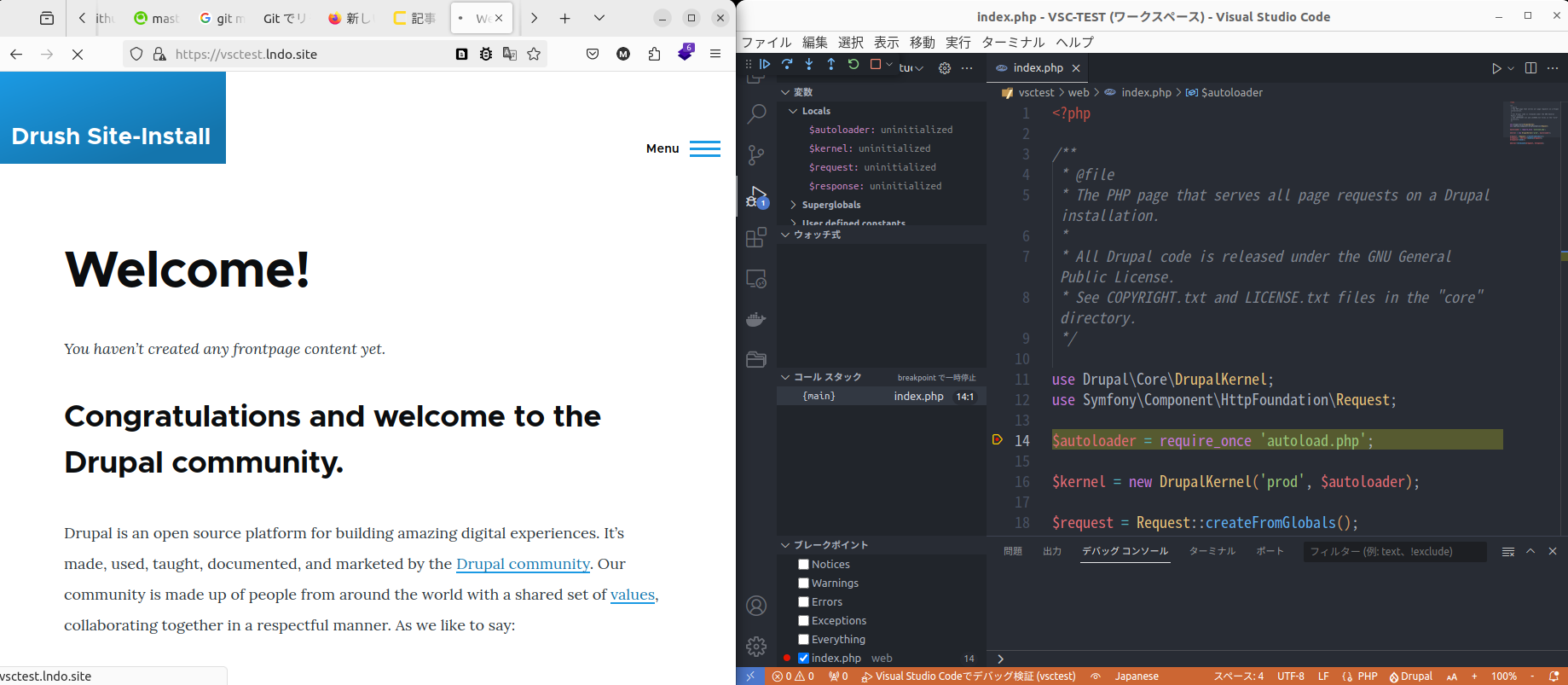
ブラウザから対象のサーバーにアクセスすると、ブレークポイントの赤丸のアイコンが変わり、対象行がハイライトされたことが確認できます。

デバッグ行で停止した時点の変数を確認したり値を変更したりしながらデバッグを進めます。デバッグ方法の詳細についてはここでは割愛します。
バージョン管理GITの設定
設定方法
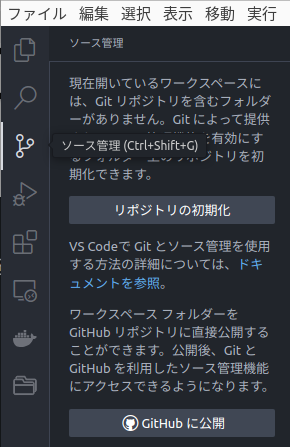
画面左のソース管理のアイコンをクリックします。
以下のような画面が表示されますので、「リポジトリの初期化」を実行してローカル環境にリポジトリを作成します。

リポジトリを作成する対象を聞いてきますので、ワークスペースがあるDrupalプロジェクトフォルダを選択します。
Gitは対象フォルダ以下のファイルを探しに行きますが、Drupalプロジェクトには多くのファイルは存在するため、.gitignoreファイルを作成して開発対象以外は無視されるように設定します。
ここでは、カスタムモジュールを新規開発する場合を想定して、web/modules/ 以外は無視されるようにします。
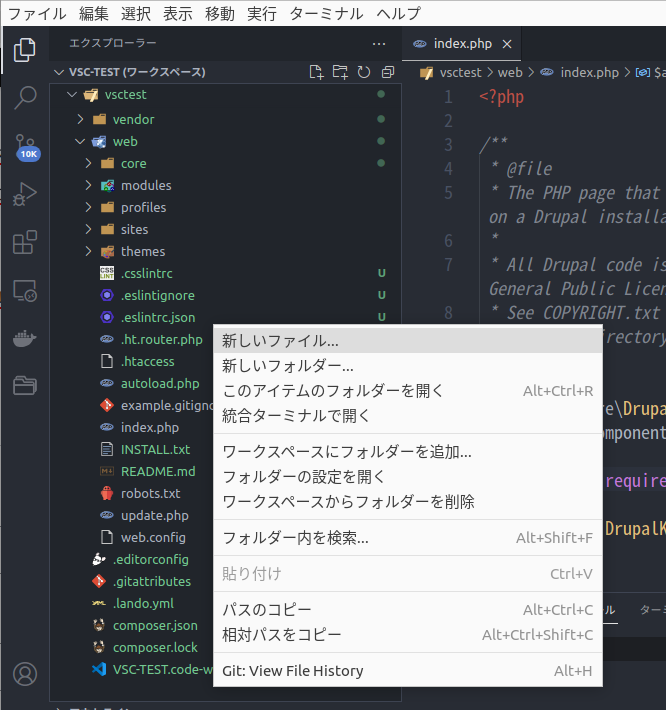
Drupalプロジェクトフォルダの直下に.gitignoreファイルを作成します。

.gitignore ファイルに管理対象外のファイルまたはフォルダと、対象ファイルまたはフォルダを設定します。
このファイルにファイルまたはフォルダのパスを追加すると対象のファイルまたはフォルダは管理対象外になります。
ただし、先頭にビックリマーク(!)を追加すると管理対象外から除外されます。
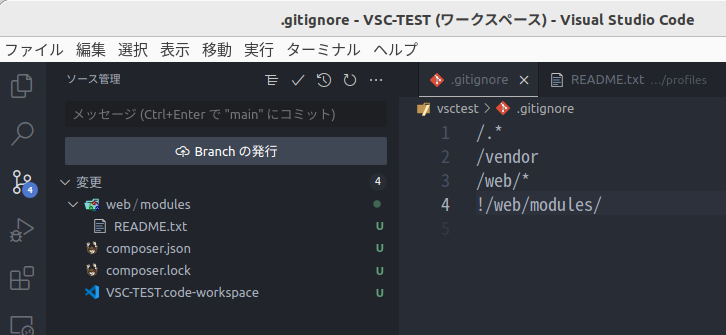
.gitignoreの設定が完了したら、試しにmodulesの直下にあるreadme.txtを編集してみてください。
再度、ソース管理画面を表示すると「変更」にreadme.txtが表示されていると思います。

Gitの操作例
試しにコミット操作を実施してみます。
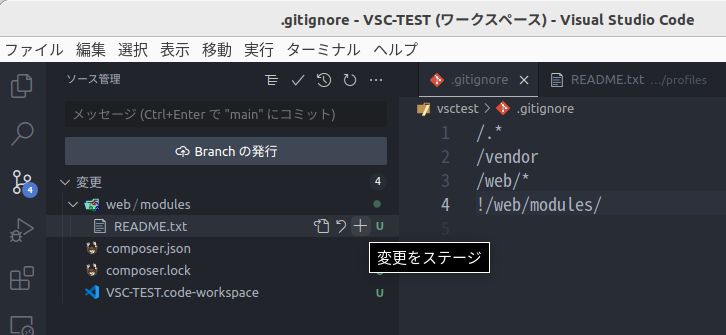
まず対象ファイルをステージに移動します。

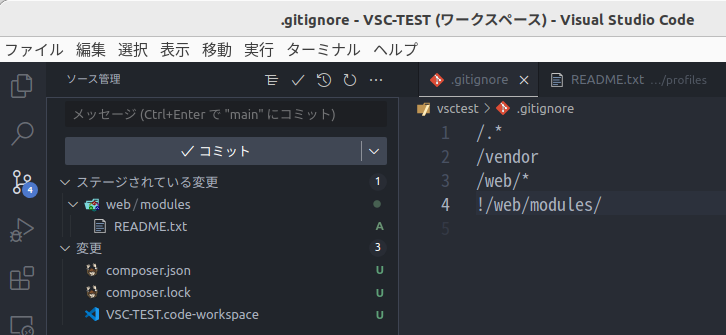
ステージされている変更に対象ファイルが表示されると思いますので、ここでコミットを実行します。

GIT操作の詳細についてはここでは割愛させていただきます。
SFTPの設定
サーバーアクセスまたはサーバーにデプロイ作業を行うためにSFTP設定を行います。
ファイルのアップロードやダウンロードまたはリモートとローカルの差分を比較など様々なことが可能になります。
設定方法
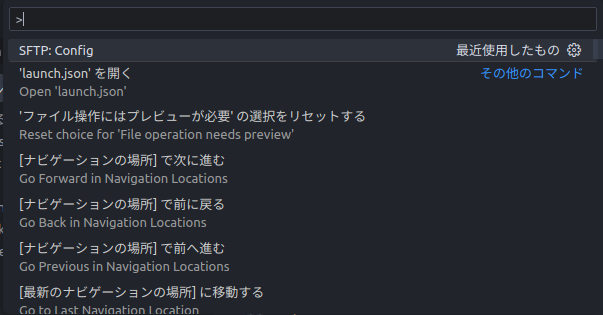
まず設定にはF1キーを押してコマンドの検索窓を表示します。
次に、以下のようにSFTP:Configを入力して選択します。

接続設定として、以下の項目を設定する必要があります
- name: 任意の名前(空白でもかまわない)
- protocol: sftp(プロトコル)
- host: リモートサーバー名
- port: ポート番号
- username: リモートサーバーをログイン名
- password: リモートサーバーをログインパスワード
- remotePath: リモートサーバー上にソースコードのパス
- uploadOnSave: 保存時に自動的にアップロード
- useTempFile: True(アップロード中のファイルにユーザーがアクセスしないようにする)
- openSsh: OpenSSHを使用
- privateKeyPath: 秘密鍵のパス
設定例
{
"name": "任意の設定名",
"protocol": "sftp",
"host": "リモートサーバのホスト名",
"port": 22,
"context": "ローカルのアップロード対象 例:dist",
"username": "リモートサーバのユーザ名",
"privateKeyPath": "リモートログイン用の秘密鍵のパス 例:/Users/foo/.ssh/id_rsa",
"remotePath": "リモートのアップロードディレクトリのパス 例:/home/www/example.jp",
// ※WindowsのC:\といったドライブ表記は/に置換する
"ignore": [
// アップロードから除外するファイル
".vscode",
".git",
".DS_Store"
],
"sshConfigPath": "ssh設定のパス 例:/Users/foo/.ssh/config",
// 同期オプション
"syncOption": {
// 削除を同期
"delete": true,
// 新規作成ファイルをスキップ
"skipCreate": false,
// 既存ファイルの更新を除外
"ignoreExisting": false,
// ローカル側が新しい場合のみ更新
"update": false
},
// 保存時にアップロード
"uploadOnSave": true,
// 監視するファイル
"watcher": {
// VSC以外からファイル変更を監視する対象
"files": "*.{js,css}",
// VSC以外から変更された場合にリモートを自動で更新
"autoUpload": true,
// VSC以外から削除された場合にリモートを自動で削除
"autoDelete": true
}
}
SFTPの操作方法
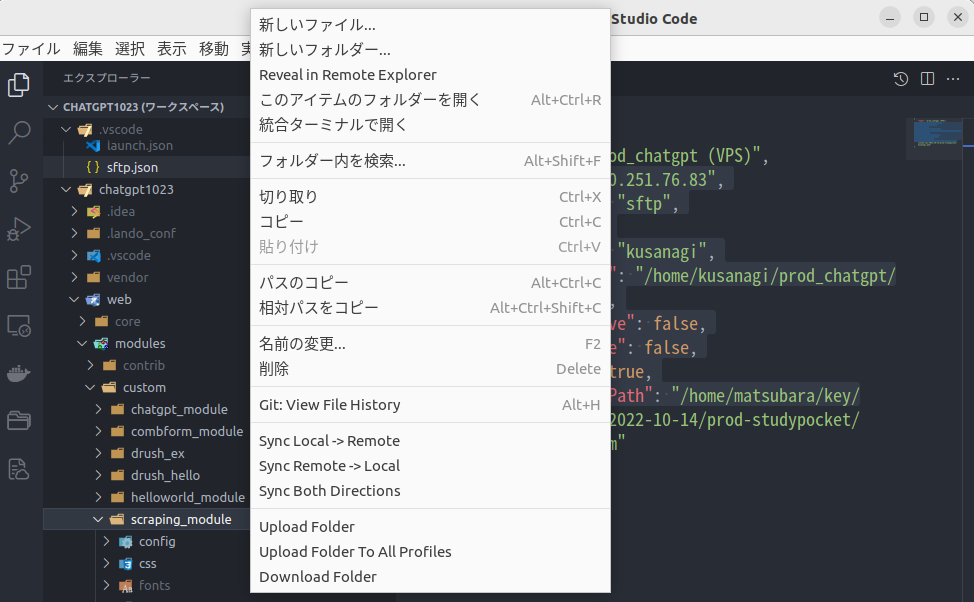
設定が正しく完了すると、ファイルまたはフォルダを選択してマウス右ボタンをクリックすると、アップロード、ダウンロードまたは同期、差分比較などの項目が追加されていることが確認できると思います。
が

以上です。
おわりに
いかがだったでしょうか。PHPSTORMのようにすべての機能がまとまっているわけではありませんが、基本的な機能は網羅されていることがわかりました。実際いままですべての機能を使っていたわけではないので、必要なものだけをアドオンで追加して使うスタイルのほうが重たくならず軽快に使用できるかもしれません。
今後しばらくは同じDrupalプロジェクトのワークスペースを両方のアプリで利用してみて、Visual Studio CodeがDrupal開発に使えそうであれば、また第三弾のレポートができればと思います。
参考
PHP7&Xdebug2&VS Code SSH Remoteで標準launch.jsonを理解しながらデバッグ
https://itc-engineering-blog.netlify.app/blogs/php7-xdebug2-vscode
リモートデバッグ VPS × CentOS7 × VSCode × Xdebug
https://takacube.com/remote-debug-vps-centos7-vscode-xdebug/
この記事に関するご質問やご意見などございましたらお問い合わせフォームからお気軽にご連絡ください。

