Drupalを約半年間使ってみて思ったこと

はじめに
2022年の12月にDrupal10がリリースされたことをきっかけに、Drupalの学習と機能の評価を兼ねてこのサイトを作ってみました。2023年3月から約半年間いろいろ触ってみて、いろいろとわかってきたことがあったのでつらつら書いてみました。
Drupalの知識は管理画面を触った程度であまり深い知識もなく、やってみたら知識がついてくるだろうと高を括って始めましたが、やはりそれは甘い考えでした。ネットでもいろいろ言われているようにDrupalは奥が深いですね。ある程度出来上がっているシステムなので最初はコードを書くというよりコードを読んで理解して真似することの繰り返しでした。また、ここで書いていることはあくまで個人的な所感です。もっと違う意見もあるかもしれませんが、これから新しくDrupalを勉強される方やDrupalの壁に悩まされている方の参考にしていただければ幸いです。
Drupalの特徴
まず、ざっとDrupalの特徴はについて。
- Drupalは、自由にソースコードの改変や再配布ができる無償のオープンソースソフトウェアです。
- Drupalは汎用性の高い「CMS」としての機能があります。Webサイトを構築するために最低限必要な標準機能、および多言語機能が充実しています。
- SymphonyをベースにさらにDrupal独自のシステムとして拡張された「Webフレームワーク」としての側面があります。
- Drupal の利点は、機密データの取り扱い、セキュリティ性の高さにあります。
- Drupal8以降では、フレームワークとして広く利用されているSymfonyがベースのフレームワークに採用されたため*、多様なSymfonyの機能を使用できるようになったことなど。
*)Drupal8以降では、テーマレイヤーでのTwigテンプレートシステムの導入、コアへの Symfony フレームワークコンポーネントの導入、プラグインシステムの導入、以前の手続き型プログラミングからオブジェクト志向のプログラミングスタイルに全般的に移行しました
個人的に触ってみて思ったこと
CMSとしてWordPressとの違い
Drupalは有名なOSSのWordPressと同じようにCMSとして利用されています。DrupalのCMSはWordPressと頻繁に比較されますが、Drupalはより複雑なサイトをノーコードで構築できる特長があります。
CMS 市場規模で比べてみると、WordPressシェアは 60% 強とすべてのCMSの中でダントツ1位です。Drupalはというと、近年認知度が上がってきたとはいえまだ数%以下で一般的にはそれほど普及していません。
Webフレームワークの機能が凄い
DrupalのCMSとしての機能はたしかに秀逸です。しかし、今回さまざまなDrupalを使ってみた結果、ウェブアプリ開発のフレームワークとしての機能が非常に充実していると感じました。
Drupalのウェブアプリ開発の機能が充実している背景には、Drupal8以降で採用されたSymphonyというフレームワークが大きく関わっていると考えられます。SymphonyはRuby on Railsの影響を受けて開発されたフレームワークであり、大規模なプロジェクトに適したものとされています。Symphonyの導入により、DrupalはMVCの考え方を取り入れたオブジェクト指向の標準化や、テンプレートエンジンであるTWIGなどのさまざまな利点を享受しています。
また、Symphonyの導入だけでなく、Drupalはバージョンを重ねるごとに新しい機能や仕組みを導入していることも重要です。特筆すべきは、Drupal8以降で利用できるプラグインシステムであり、これにより似たようなロジックを簡単に共有できる機能が提供されました(詳細は別の記事で紹介しています)。
ちなみに、Ruby on Railsは開発速度や自由度からウェブアプリ業界で非常に人気がありましたが、その自由度ゆえに複数人で開発する場合、オブジェクト指向やファイルの配置など個人の思想やスタイルの違いによるメンテナンス性の悪いコードになりがちです。
一方、DrupalはSymphonyをベースにしていますが、コードの記述や命名などのルールはDrupalのルールに従う必要があります。これにより、学習コストは高いと言われますが、全員が同じルールで同じDrupalの仕組みを利用するため、不具合の発生が減少し、コードの再利用も容易になります。
Drupalの学習コスト
DrupalはCMSとしてノーコードで使っている間はとても簡単に見えますが、いったんコードを書き始めると学習コストが高くなかなか初心者にはとっつきにくいフレームワークと言われています。それには新しい技術を頻繁に取り入れていることや日本語資料の少なさなどいくつが要因がありますが、やはりその要因として大きいのは、ベースフレームワークとして使用されているSymphonyよりさらに厳しいDrupalのルールではないでしょうか。もちろんDrupalのルールに則っていなくてもSymphonyやPHPのルールに適用していればコードを書くことはできます。もちろんお客様の要件やパフォーマンスを考慮した場合は、そういった技術や判断も必要です。しかしDrupalのルールに則って開発を進めないとフレームワークにDrupalを採用した意義が半減してしまいます。
Drupalを学習する際には、IDEがAPIや関数の名前や引数を補完してくれる必要があります。そうでない場合、エラーが発生しても正確な情報をインターネットで探すのに時間がかかるため、難しいでしょう。
また、少なくともPHPの知識が必要です。Symphonyの知識は必須ではありませんが、あるとDrupalの学習が容易になると考えられます。
今後もDrupalについてもっと詳しく学びながら、Drupal10で導入されている最新のSymphony6の機能も試してみたいと思います。
活用事例
最後に国内外の政府機関でのDrupalの活用事例をご紹介します。
海外政府機関のDrupalが利用されているサイト
オーストラリアの公的機関などはすべてDrupalで構築されているようです。
オーストラリア連邦政府 (英語) オーストラリア総督府 (英語) オーストラリア首相府 (英語) 開発言語はPHP、フレームワークはSymfonyです。
国際機関では、2022 年 11 月現在、国連と世界銀行内の全 117 組織のうち 78 組織が Drupal を使用しているとか。カナダでは現在、全政府機関のウェブサイトの約 25% が Drupal で運営されているそうです。
アメリカのホワイトハウスのサイトが以前Drupalで構築されていたことが知られています。現在ではNASAやNASDAQがDrupalによって構築され、運用されています。
こちらの記事をご覧ください。海外政府機関がDrupalを採用する6つの理由
デジタル庁ウェブサイト(2023年11月〜)
日本でも最近多くの企業がDrupalを採用しています。デジタル庁が新しく立ち上げたサイトもフロントエンド側はNEXT.JSで開発をはじめ、一度は公開されましたが、最終的にはDrupalに置き換わっています。
『デジタル社会形成の司令塔として、未来志向のDX(デジタル・トランスフォーメーション)を大胆に推進し、デジタル時代の官民のインフラを一気呵成に作り上げることを目指します』と宣言しているデジタル庁が、ウェブサイトにDrupalを採用したことは大きな意義がありそうですね。他の政府関係機関や民間事業者もDrupalを採用するところが増えてきたらいいですね。。
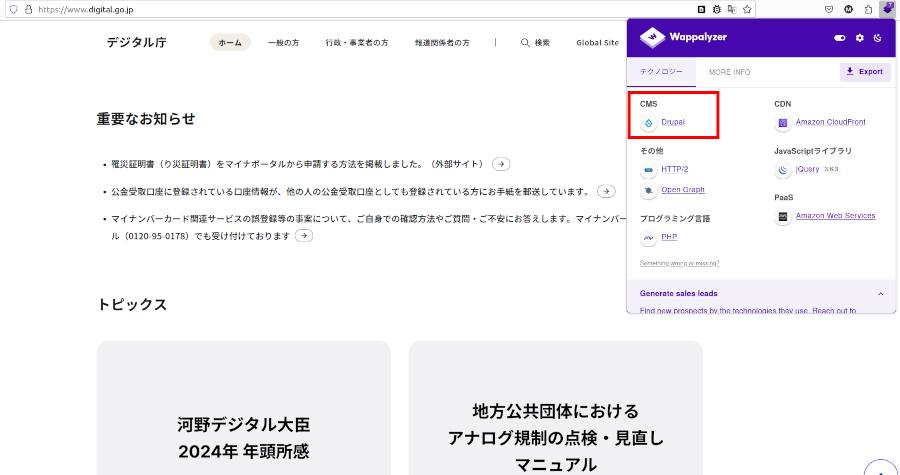
最新リニューアル版が2023年11月1日に公開されました。

2023年11月1日に公開された最新リニューアル版では、フレームワークがNext.jsからDrupalに変わっています。

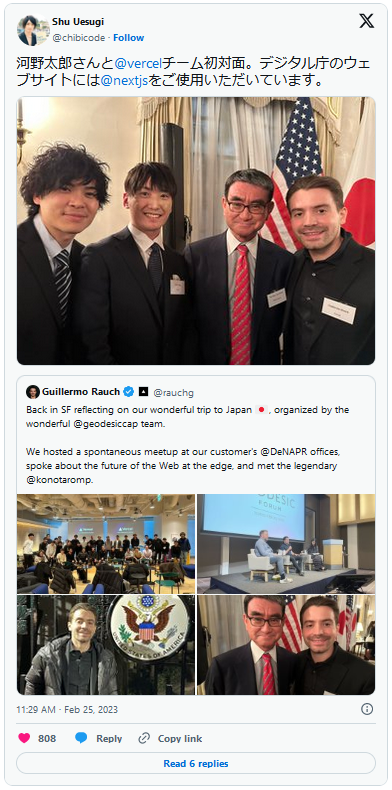
ちなみにNEXT.JSでの開発は河野太郎デジタル庁大臣がVercel社に訪問してキックオフしたそうです。開発当初から裏でDrupalが動いていてフロントエンドがNEXT.JSだったようです。それにしても、何をどう改善したのか気になるところです。

詳しくは2024/1/13付の記事をご覧ください。
デジタル庁が推進する『政府ウェブサイトの標準化・統一化』にDrupalが採用されました!
参考
https://annai.co.jp/article/24-things-about-drupal-8-every-cto-should-know
https://smartbees.co/blog/symfony-and-drupal-why-it-perfect-match
https://annai.co.jp/article/drupal-government-websites-6-reasons-why-its-best-option
https://qiita.com/mu_tomoya/items/f78f1fad3a8b57ac7dc3
https://qiita.com/mu_tomoya/items/14cd7c7ca4c6d1af96ca
この記事に関するご質問やご意見などございましたらお問い合わせフォームからお気軽にご連絡ください。
